[React Native] Text가 넘칠 때 해결 방법
· 약 2분
서론
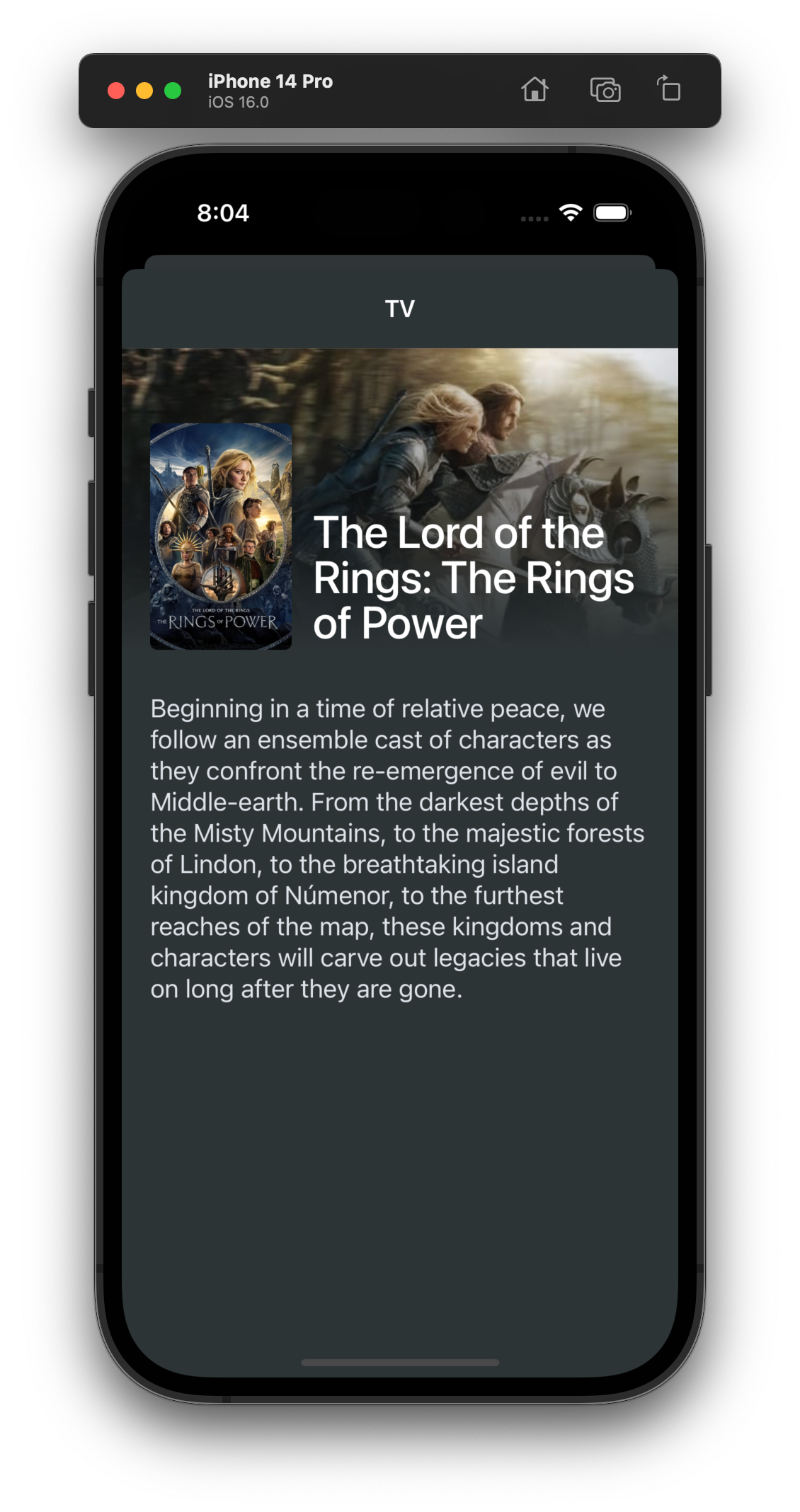
React Native를 개발하다보면 Text가 종종 제대로 줄 바꿈 이 되지 않고 화면 밖으로 넘칠 때가 있다.
나 또한 그랬다.
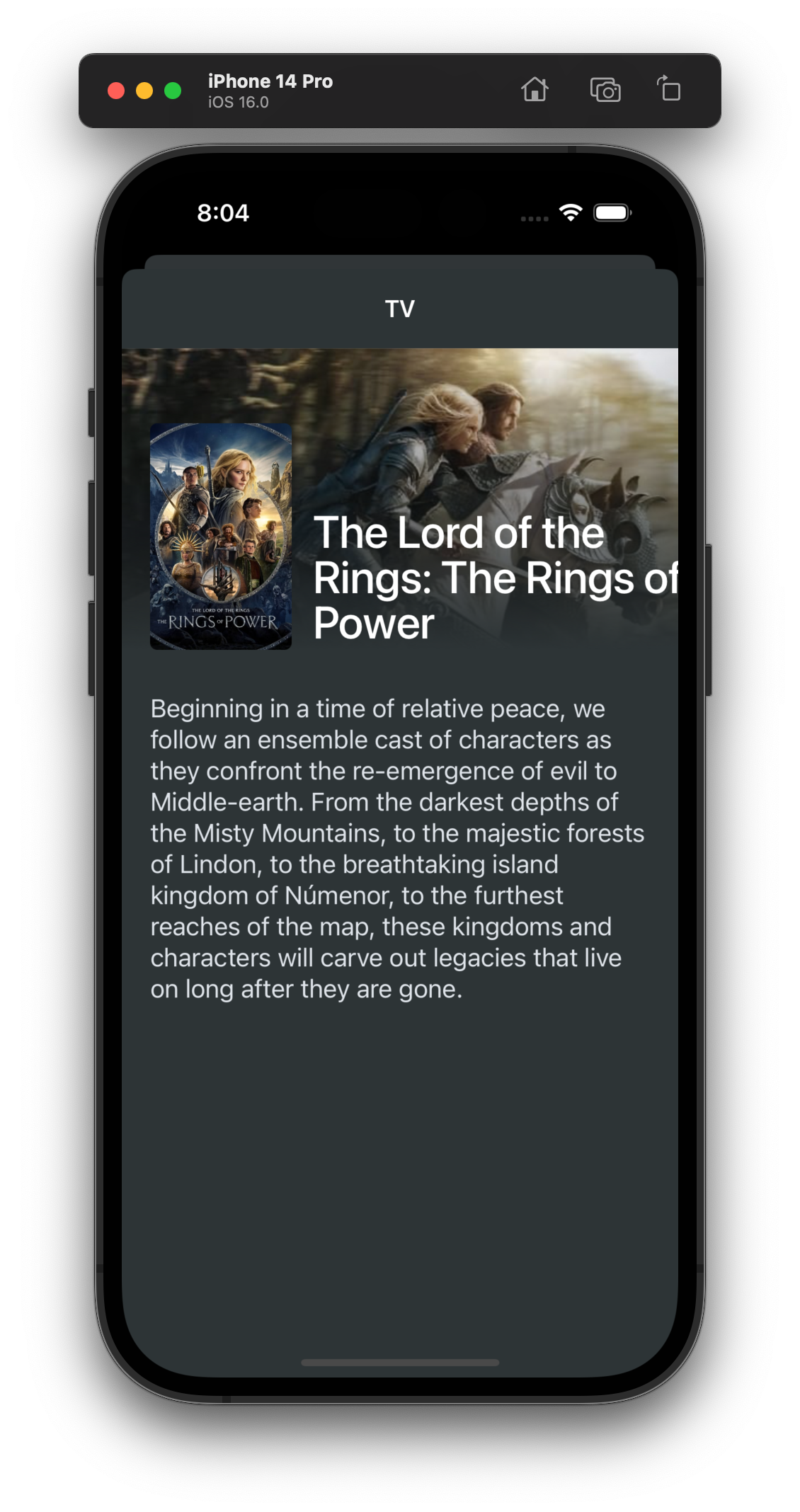
현상
프로젝트는 이런 구조이며, Column이 Title을 감싸고 있는 부모 요소이다.
const Column = styled.View`
flex-direction: row;
width: 80%;
`;
const Title = styled.Text`
// ...생략
`;
export default function Detail() {
return (
<Container>
<Header>
<Background />
<Column>
<Poster />
<Title>{title}</Title>
</Column>
</Header>
<Overview>{overview}</Overview>
</Container>
);
}

고민
처음에는 'width를 70% 로 줄이면 어떻게 될까?'라고 생각해서 수정해봤다.
const Column = styled.View`
width: 70%; // 80%에서 줄이기
`;

폭이 줄어들면서 해결은 되지만, 다른 형제 요소와 맞물렸을 때 70%이라는 기준이 명확하지 않은 숫자가 마음에 들지 않았다.
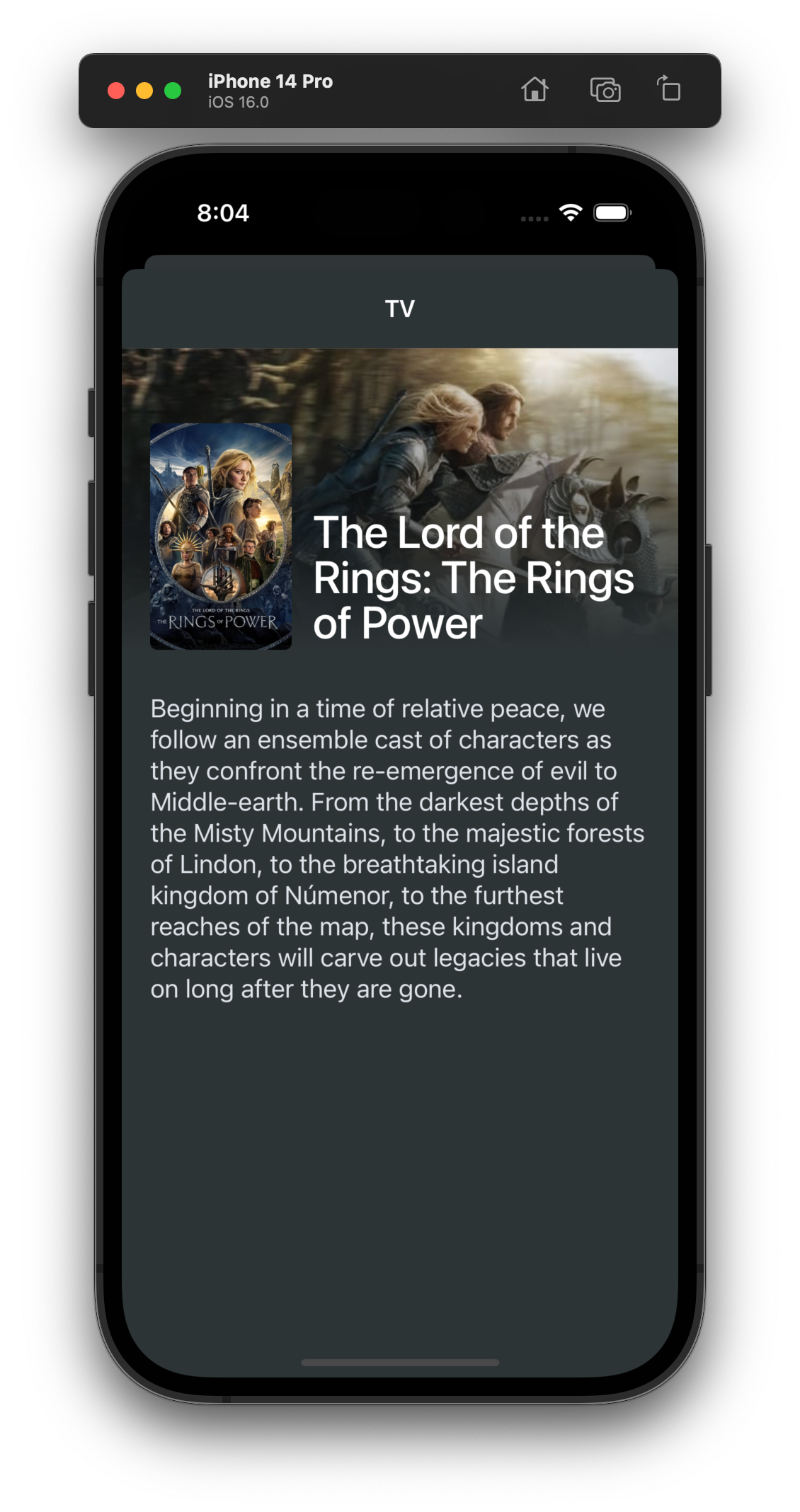
해결 방법
구글링을 하다가 좋은 글을 발견했다.
부모 요소가 아니라 해당 요소에 flex: 1 속성을 주는 것이다.
flex: 1은
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0%;
즉, flex: 1 1 0;과 같다.
해당 현상의 경우 flex-shrink만 영향을 주기 때문에 정확히 flex-shrink: 1만 주어도 충분하다.
그리고 부모 요소인 Column의 width 를 제거해주면 원하는 모습으로 해결된다.